前端性能优化

Http请求的代价是昂贵的
Navigation Timing从输入网址敲击回车开始到页面完全加载完成展示。其中的过程是优化的要点。
性能优化方向
前端性能优化(一)雅虎军规
前端性能优化(二)缓存为王
前端性能优化(三)协议处理
前端性能优化(四)渲染优化
前端性能优化(五)HTML中css,js标签位置的影响
站点测速
根据用户的网速进行适配的资源加载
- navigator.connection
Navigator.connection 是只读的,提供一个NetworkInformation 对象来获取设备的网络连接信息。例如用户设备的当前带宽或连接是否被计量, 这可以用于基于用户的连接来选择高清晰度内容或低清晰度内容。(不太准确)
connectionInfo = navigator.connection - 纯图片请求,速度 = 文件大小 / 时间
算出的速度包含dns解析等时间,不纯粹不准
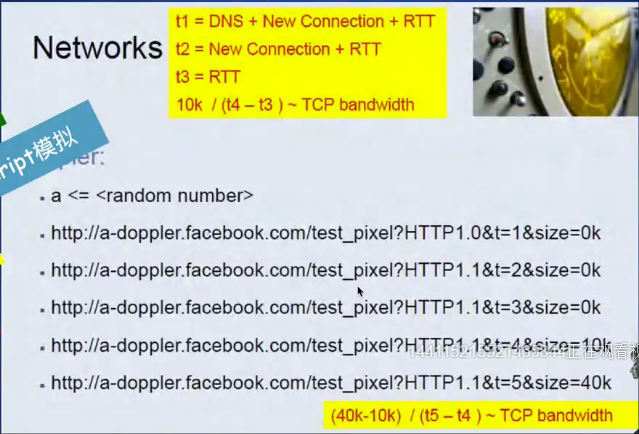
speed = size/time - 多普勒测速

speed = (40k-10k)/(t5-t4)
- 本文标题:前端性能优化
- 本文作者:乔文飞
- 创建时间:2020-07-21 09:29:03
- 本文链接:http://www.feidom.com/2020/07/21/前端性能优化/
- 版权声明:本博客所有文章为作者学习笔记,有转载其他前端大佬的文章。转载时请注明出处。