简单介绍一下
观察者模式,又称发布/订阅模式,它定义了一种一对多的关系,让多个观察者对象同时监听某一个主题对象,这个主题对象的状态发生变化时就会通知所有的观察者对象,使得它们能够自动更新自己。
使用观察者模式的好处:
- 支持简单的广播通信,自动通知所有已经订阅过的对象。
- 页面载入后目标对象很容易与观察者存在一种动态关联,增加了灵活性。
- 目标对象与观察者之间的抽象耦合关系能够单独扩展以及重用。
用javaScript实现一般简单的观察者模式
pub(Publish) 发布
sub(Subscribe) 订阅
dep 发布订阅中心-电话本
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
| var dep = {};
(function (q) {
var topics = {},
subUid = -1;
q.publish = function (topic, args) {
if (!topics[topic]) {
return false;
}
setTimeout(function () {
var subscribers = topics[topic],
len = subscribers ? subscribers.length : 0;
while (len--) {
subscribers[len].func(topic, args);
}
}, 0);
return true;
};
q.subscribe = function (topic, func) {
if (!topics[topic]) {
topics[topic] = [];
}
var token = (++subUid).toString();
topics[topic].push({
token: token,
func: func
});
return token;
};
q.unsubscribe = function (token) {
for (var m in topics) {
if (topics[m]) {
for (var i = 0, j = topics[m].length; i < j; i++) {
if (topics[m][i].token === token) {
topics[m].splice(i, 1);
return token;
}
}
}
}
return false;
};
} (dep));
|
使用上面这个观察者模式
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
pubsub.subscribe('example1', function (topics, data) {
console.log(topics + ": " + data);
})
pubsub.subscribe('example1', function (topics, data) {
if(!Array.isArray(data)){
console.log('接到通知2',topics, data)
}
})
pubsub.publish('example1', 'hello world!');
pubsub.publish('example1', ['test', 'a', 'b', 'c']);
pubsub.publish('example1', [{ 'color': 'blue' }, { 'text': 'hello'}]);
|
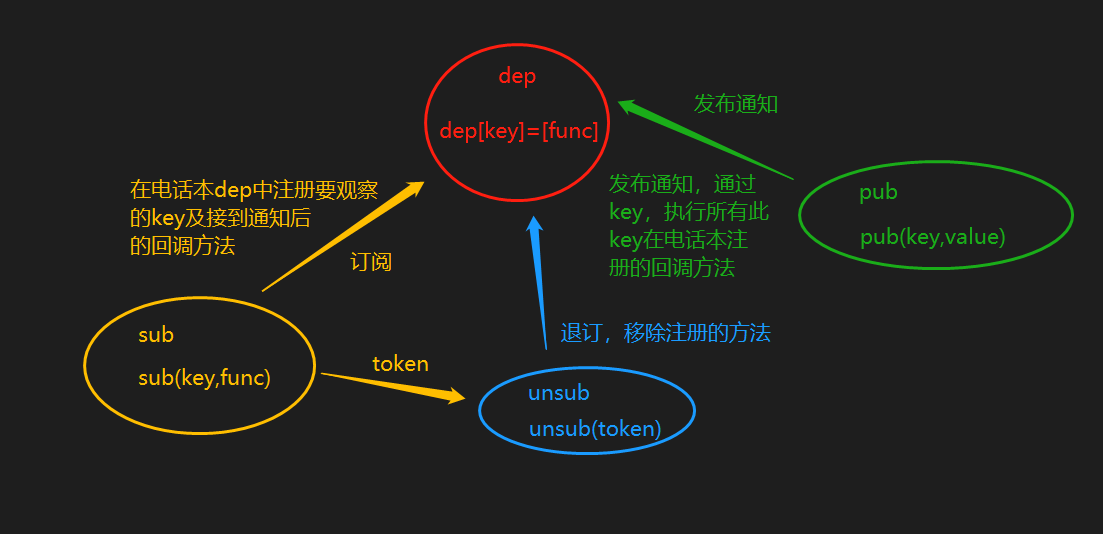
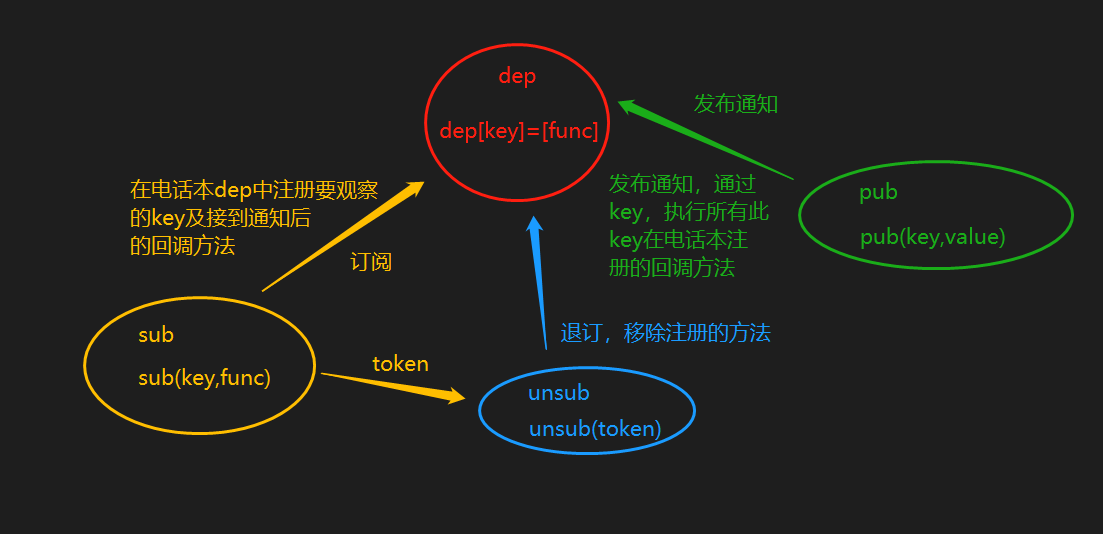
一张图说清楚观察者模式

特别鸣谢
此篇笔记是看了汤姆大叔的博客-深入理解JavaScript系列(32):设计模式之观察者模式,笔记内容大多来自该篇博客。大叔的博客中还有其他观察者模式的实现方式,如需更深的理解,请移步。