webpack热更新原理

webpack热更新plugins配置
- webpack-dev-server
开启本地服务器,监听文件变化后,热更新页面;不刷新浏览器而是热更新,不输出文件,而是放在内存中;配合 new.webpack.HotModuleReplacementPlugin() 或 react-hot-loader 插件使用
1 | // package.json |
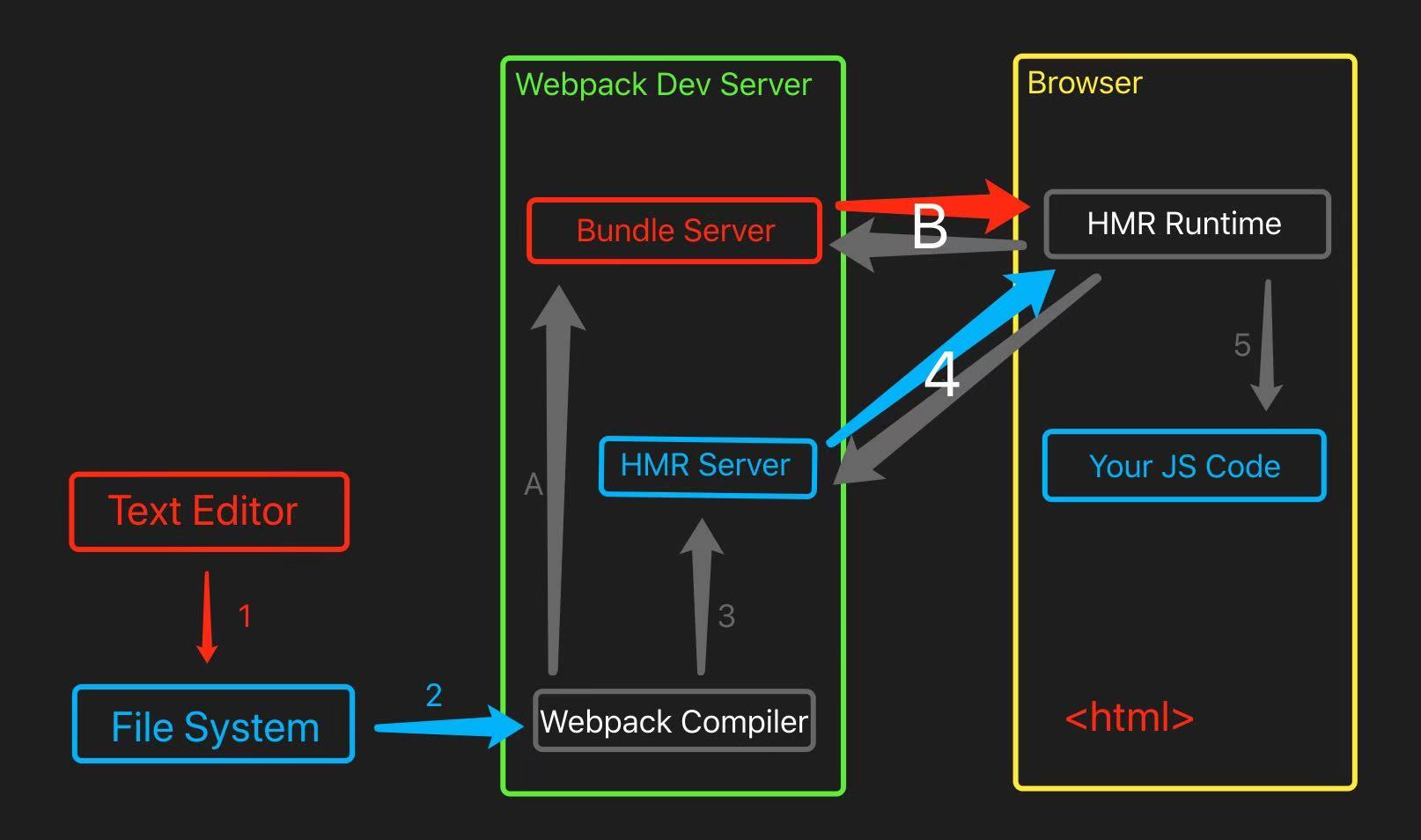
原理
Webpack Compile: 将JS编译为BundleHMR Server: 将热更新的文件输出给 HMR RuntimeBundle server: 提供文件在浏览器的访问HMR Runtime: 会被注入到浏览器,更新文件的变化bundle.js: 构建输出的文件HMR: Hot Module Replacement

本博客笔记内容主要来自京城一灯公众号 前端先锋
- 本文标题:webpack热更新原理
- 本文作者:乔文飞
- 创建时间:2020-12-15 16:01:43
- 本文链接:http://www.feidom.com/2020/12/15/webpack热更新原理/
- 版权声明:本博客所有文章为作者学习笔记,有转载其他前端大佬的文章。转载时请注明出处。