js对象你不知道的那些特点

js对象的“快/慢”属性
定义一个obj,它是下面这样的
1 | const obj = { |
init初始化时,属性会尽量归为“快”属性,同时也会存在“慢”属性。
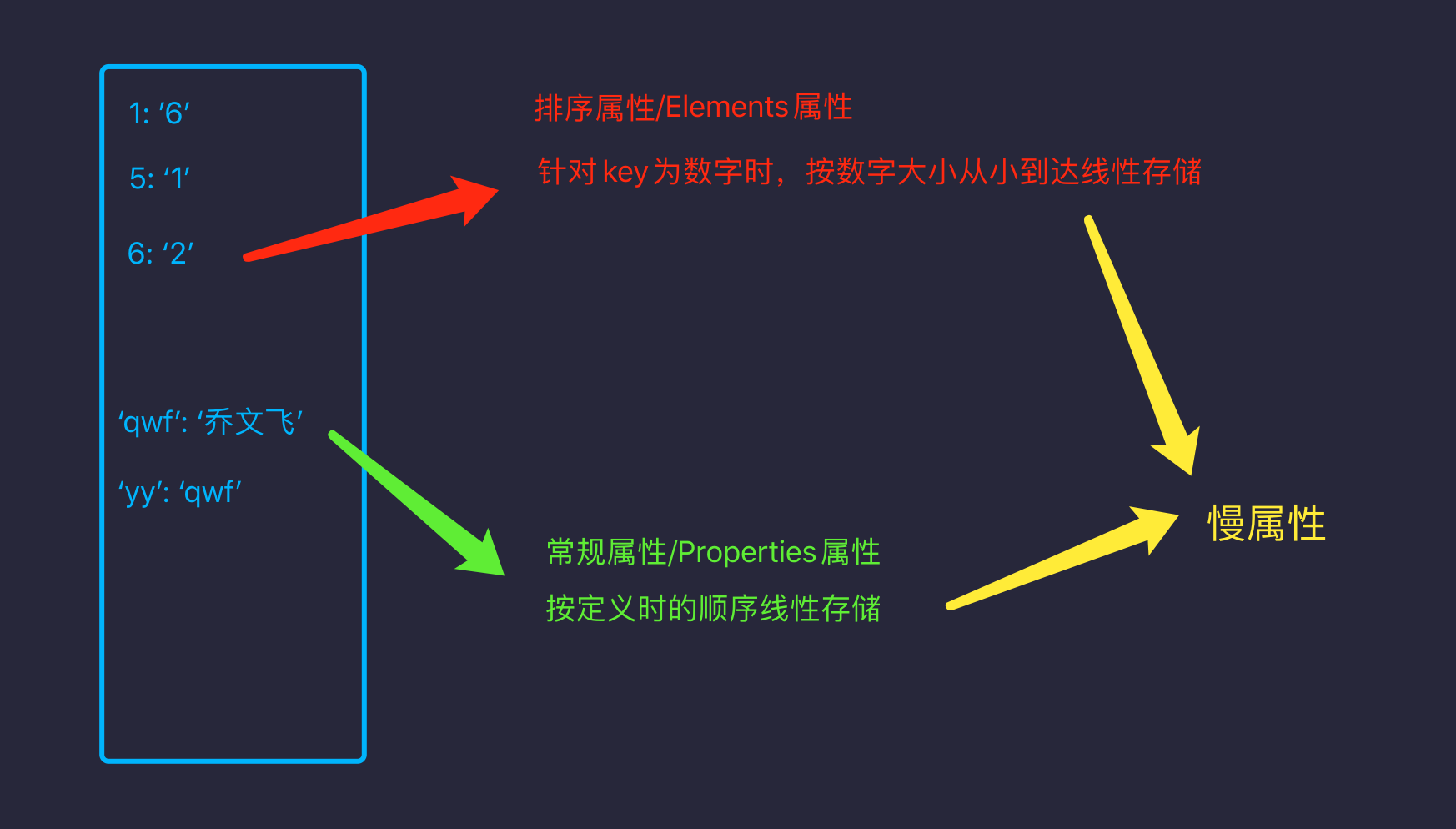
那么它在js中,为了有效的提升存储和访问属性的性能,js对慢属性的存储是下图这样的。
- 快属性:直接加在对象内属性上,方便读取。
- 慢属性:加载排序或常规属性上,方便操作。(在对象设置属性时,会加到慢属性)
Q:为啥慢?
A:多了一层深度,影响数据操作,多了Element层和Properties层。
Q:为啥不直接都存在内属性上?
A:在内属性中,obj越来越大,影响存储。(以前内属性只能动态设置10个,现在不止-硬件加强等原因)
js数组的“快/慢”数组
- 快数组:线性结构,连续内存(动态扩容),当定义初始化长度小于1024时,属于快数组
- 慢数组:定义长度大于1024时,需要维护额外的哈希米表。
由快到慢:
- 定义长度大于1024时。动态扩容时,length*1.5+16以上。
- 快数组的新容量时扩容容量的3倍以上时。
由慢到快:
- 数量在1024内
- 容量一下缩减50%。
减容时,新数组长度是原来长度的1/2,就计算需要释放的空间,做好标记,等待GC回收。
如果1/2 < length < 1,用holes对象填充,holes太多也是慢数组。
- 本文标题:js对象你不知道的那些特点
- 本文作者:乔文飞
- 创建时间:2021-08-09 09:36:22
- 本文链接:http://www.feidom.com/2021/08/09/js对象你不知道的那些特点/
- 版权声明:本博客所有文章为作者学习笔记,有转载其他前端大佬的文章。转载时请注明出处。